Photographs as Data
Here is a partial list of the ideas and terms that would be worth thinking about with respect to the role of data, information and visualization in our culture.
Mind/Brain/Memory/Vision/Body/Thought/Sensation/Knowledge
Information/Screens/3D Worlds/Virtual Reality/Images/Artifacts/
Meaning/Messages/Representation/Technology/Visualization/Models
All of the above is an inventory of ideas and terms and is also a potential index. Can all of the above be easily classified?
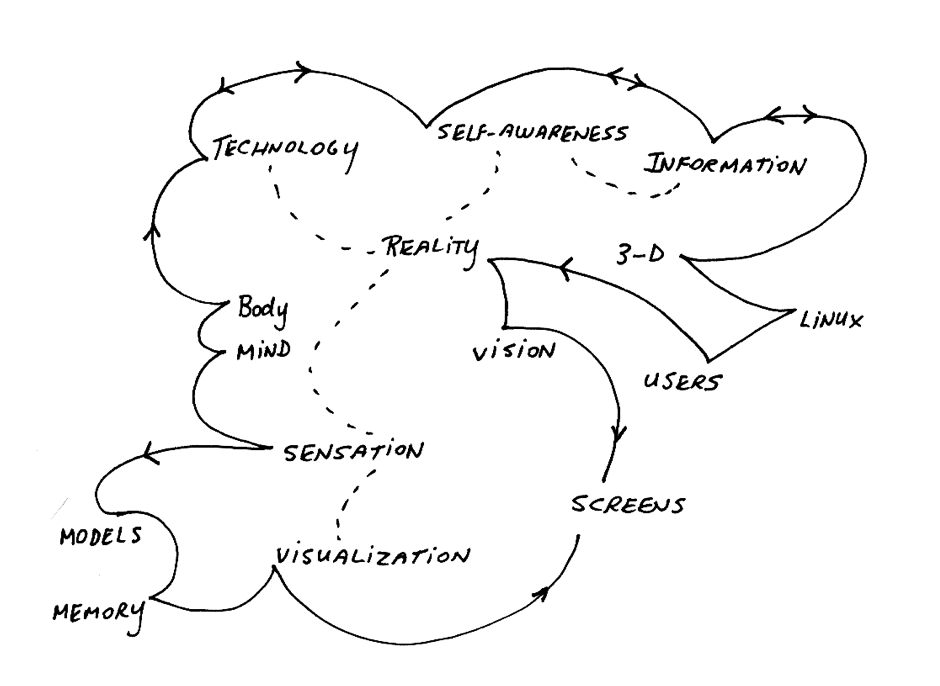
Lets start with a map that might also be an illustration.
If you are a reader of texts and articles on the digital world as well as books on business in the Internet era, you will be familiar with this type of diagrammatic guide. It is supposed to reflect the impact of new digital technologies and lead you to a better understanding and visualization of ideas that may otherwise be difficult to explain in words alone. The mapping process is also meant to take raw data, ideas and terminology and allow you to visualize greater and greater levels of complexity — to, in effect, produce a taxonomy. The taxonomy is both a reflection of reality and a representation of active material practices. It is a way for ideas to become concrete, for phenomena to be linked and for the visualization of networks of ideas to be given some concreteness.
Classification is an important aspect of trying to comprehend digital environments. How can large databases and blocks of information be explored? What are some of the categories that we normally use to classify data and knowledge? How can we link taxonomies to real life experiences?
For example, the challenge of trying to search through a database of images is an enormous one. Since images can represent, document, and be metaphors of information and ideas, the search parameters would have to be very large to accomplish even minimal search tasks. In addition, can information of this complexity be organized around interfaces that respond to the intuitive needs of users so as to facilitate often times subtle types of searching? Can the serendipity of exploring images match the pressure to classify them within digital environments?
At the core of these issues are the developing nature of computers and mobile devices and their evolution from desktop environments into everyday appliances with phones, for example, functioning effectively as replacements for cameras. The ubiquitous presence of these devices suggests that they can perform every function that is demanded of them. There is also a cultural sense that smart technologies have an infinite capacity to engage with any number of different problems, which is why apps have become the software language of mobility.
Consequently, software is being pushed into realms of greater and greater complexity. The underlying impact of all of this activity is quite ironic: as machines take on more and more tasks, it becomes less and less clear how intentionality (who did what and why) actually comes into play at both the hardware and software level. For a computer or a phone or a tablet to be powerful enough to do what we expect of them, millions of lines of code have to be written. In effect, this is another level of data construction and visualization (however abstract).
All of this effort will inevitably be opaque to the user. Therefore, the issue of visualization is even more complex than what a list, diagram or taxonomy could ever offer. For example, how do we visualize the programming process? What do you make of this programming script in one of the dominant languages used for the web, JavaScript?
<!-- Begin
function MakeIt(form){
var txt='<META NAME="DESCRIPTION" CONTENT="'+form.description.value+'">\r\n';
txt+='<META NAME="KEYWORDS" CONTENT="';
if (form.keywords.value)
txt+=form.keywords.value+'">\r\n';
form.source.value=txt;
}
function AddText(form, Action){
var AddTxt="";
var txt="";
form.keywords.value+=AddTxt;
}
function ResetPage(form){
if(confirm("Do you want to clear all and start a new META-tag Creation?")){
form.description.value="";
form.source.value="";
form.keywords.value="";
}
}
// End -->
This script is designed to add a meta-tag to a web page in order to facilitate categorization by search engines. It is one of the most important ways of making sure that pages are recognized and classified in order for users to have access to the information that Web programmers and content providers have placed on the web. The JavaScript facilitates searching and is a way of envisioning or anticipating usage. At one level, the opaqueness of this script is a good thing because it allows processes to happen without the need to understand the underlying logic. On the other hand, does this lack of knowledge hinder what users do as they search for information?
As we know, images are full of information. Digital images are carefully designed representations of complex coding. We don't explore photographs in order to explore their code. Rather, we want images to visualize what we have seen.
More on this in the next part of this series.